SIRIUS(シリウス)に付属している新デフォルトテンプレート、新ビジネステンプレート、新角丸テンプレートのテンプレートは、ヘッダー画像エリアを含むヘッダー部分、コンテンツを中心としたコンテンツ部分、メニュー部分、サブメニュー部分、フッター部分などにパーツを分けることができます。実際に、新ビジネステ...

FlexboxとCss Gridによるレイアウト
サイト作成の際のレイアウト方法には、主なものを2つ挙げると、FlexboxとCss gridがあります。

サイトのレイアウトのやり方は、いろいろありますが、主なものとしては、CSS GridとFlexboxがあります。
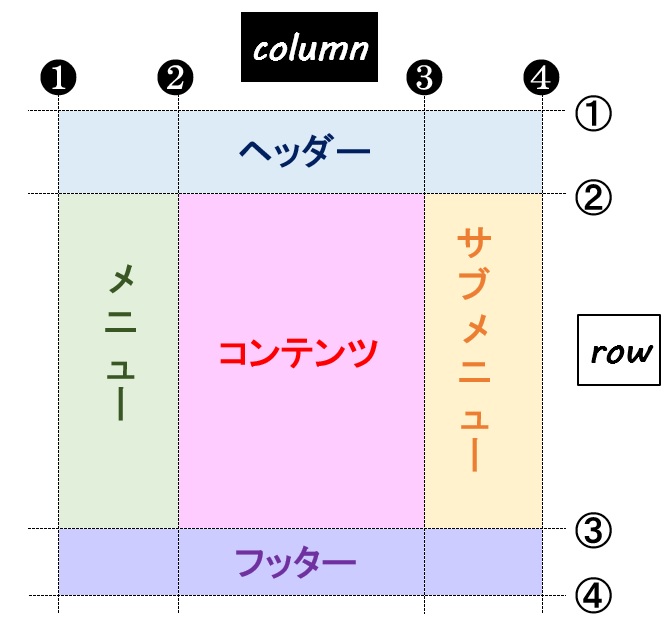
CSS Gridは多次元のレイアウトモジュールで、列と行があります。
Flexboxは子アイテムを列または行としてレイアウトできますが、列と行の両方をレイアウトすることはできません。
HTML、CSS、Javascript については、コチラのページがとても参考になると思います。
最初からじっくりと勉強していっても、自分がやりたいことが載っているところから見ていってもいいと思います。良くまとめられていて、非常にオススメです。

イメージとしては、格子状のグリッドに好きなようにアイテムの配置をして自由にレイアウトを組むことができます。
枠にはめる位置は自由に決めることができるので、いろいろなと好きなレイアウトを作成することができますし、コツさえつかめば、簡単に位置やサイズを変えることもできます。
例えば、サイトのレイアウト構成を、ヘッダー、コンテンツ、メニュー、サブメニュー、フッターとすると、これらのエレメンツをそれぞれ格子状のグリッドに当てはめることにより、好きな位置に、好きなサイズで組み込むことができます。
イメージとしては、格子状の枠を作り、そこに決めたパーツをはめ込んでいくような感じで、その格子状の枠は縦も横も自由に動かして幅を変えることもできるといった感じになります。
