SIRIUS(シリウス)には、いろいろな吹き出しや口コミ表現が用意されています。口コミ表現SIRIUS(シリウス)は、簡単にいろいろな表現ができるサイトが作れます。SIRIUS(シリウス)は、とても使いやすく、テンプレートを編集・作成できるためいろいろなレイアウトができます。会話表現(吹き出し)吹き...

SIRIUSでちょっとしたCSSの工夫
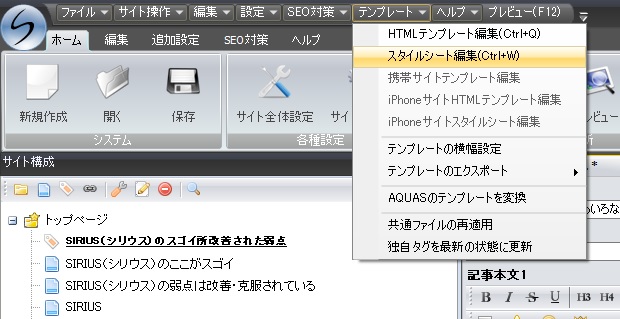
SIRIUSでは、もともと搭載されているCSSで、いろいろな文字修飾やレイアウト、枠組みから吹き出しなど簡単にできますが、さらにCSSをちょっといじることで表現の幅が広がります。